开场
最近这个网站我又进行了新一轮的美化,给大家分享一下
改文字
这里我用的是一个插件,如果你和我一样都挺小白,还想用花里胡哨的字体的话,就去下一个插件
Fonts Plugin 这个插件可以自定义的改网站全部的文字字体,具体使用不教大家了,自己玩就明白了
给导航栏加好看的小图标
进来后大家一定好奇我的上方导航栏文字前面为什么会有小图标
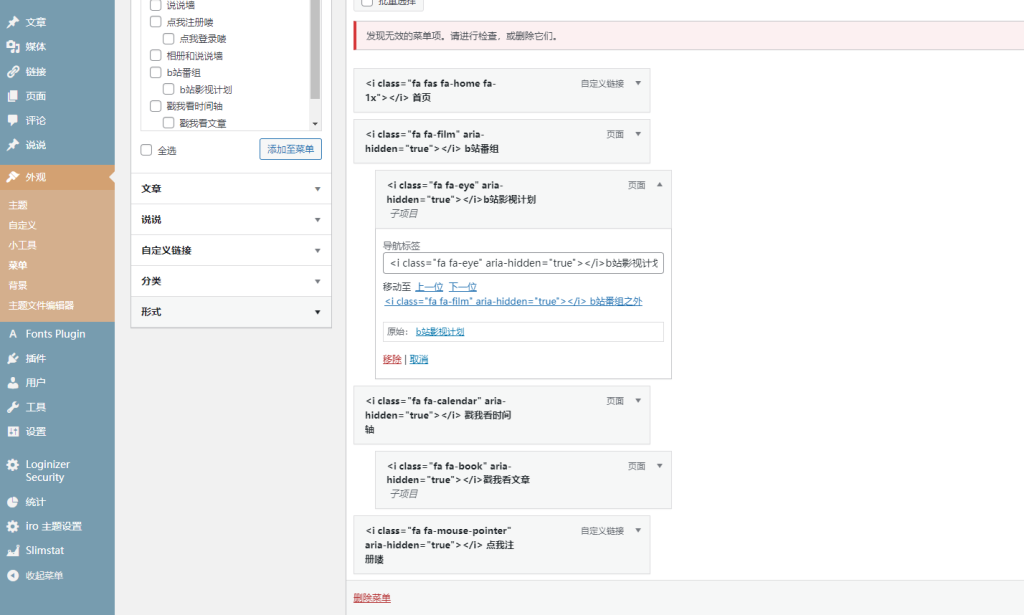
这里我解释一下,没有用插件,我只是在后台-菜单-外观那里在菜单名称那里做了点小修改
这里感谢这位大佬的文章,参考了ta的内容

大家去这个网页,然后选择自己喜欢的源码复制就好了,后面的操作就如我上图所示,复制源码到导航标签的字体前面就好
http://www.fontawesome.com.cn/faicons/

放大图片
原本的这个主题默认是不支持放大图片的,所以我这里在网上找了很多大佬的教学,我这里参考了这位大佬的优化,感谢大佬
操作方法就是打开iro主题设置,找到全局设置,打开页尾设置,在页尾附加代码中添加以下代码
<!--大图展示 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/viewerjs@1.10.1/dist/viewer.min.css">
<script src="https://cdn.jsdelivr.net/npm/viewerjs@1.10.1/dist/viewer.min.js"></script>
<script>
let viewer = new Viewer(document.getElementsByTagName('article')[0]);
</script>我用的插件
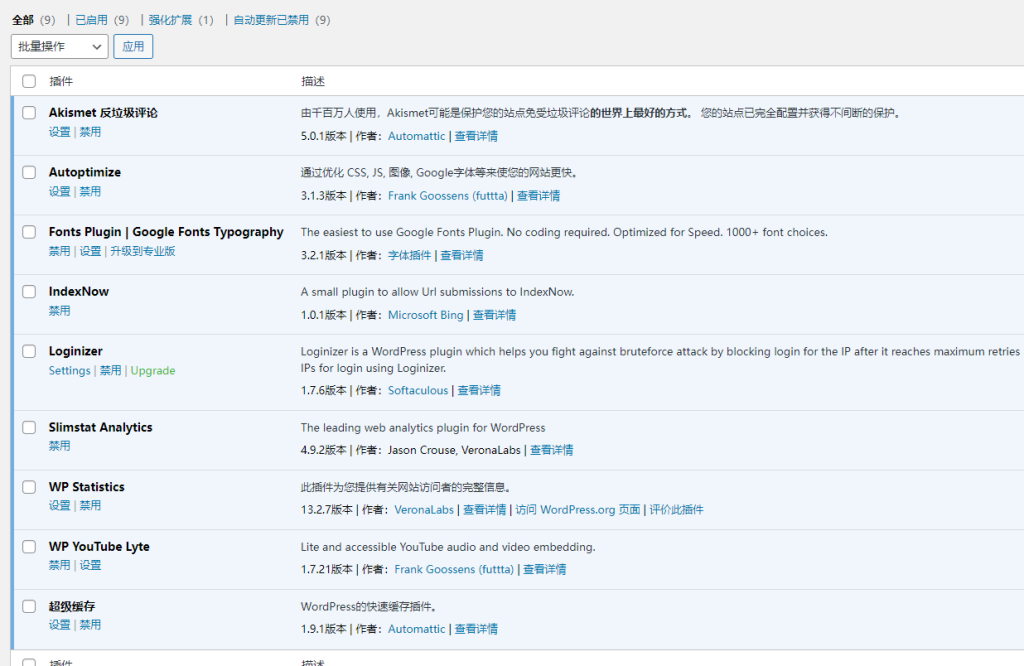
如下图所示,大家可以参考着去装

在逛官方文档时发现的收获
sakurairo这个主题非常好用,在我看官方的文档的时候,他们还提供了四种文章内嵌块,代码如下
[noway]这是禁止提示块[/noway]
[buy]这是允许提示块[/buy]
[task]这是任务提示块[/task]
[warning]这是警告提示块[/warning]
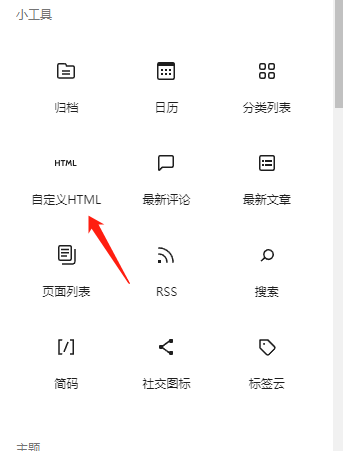
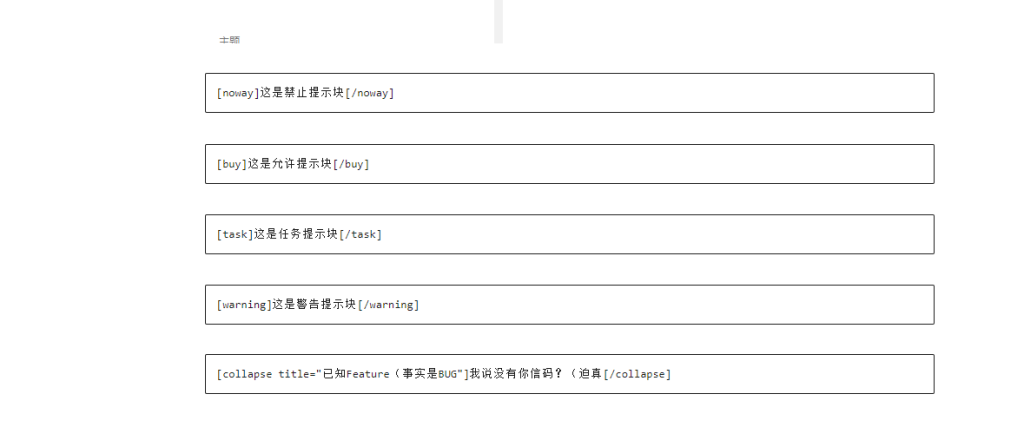
[collapse title="已知Feature(事实是BUG"]我说没有你信码?(迫真[/collapse]使用方式就是在写文章时,左侧的侧边栏小工具这里自定义html,然后填入你所要的内嵌块

这是禁止提示块
这是允许提示块
这是任务提示块
这是警告提示块
已知Feature(事实是BUG
效果如上,编辑时我的情况如下,很有意思

结语
还有三天建站满一个月,所以我这两天对网站进行了一些小美化
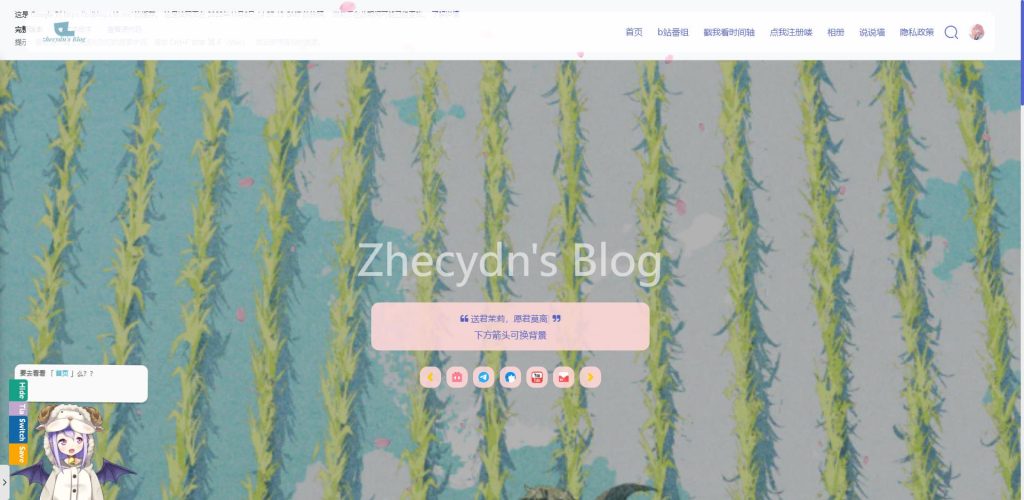
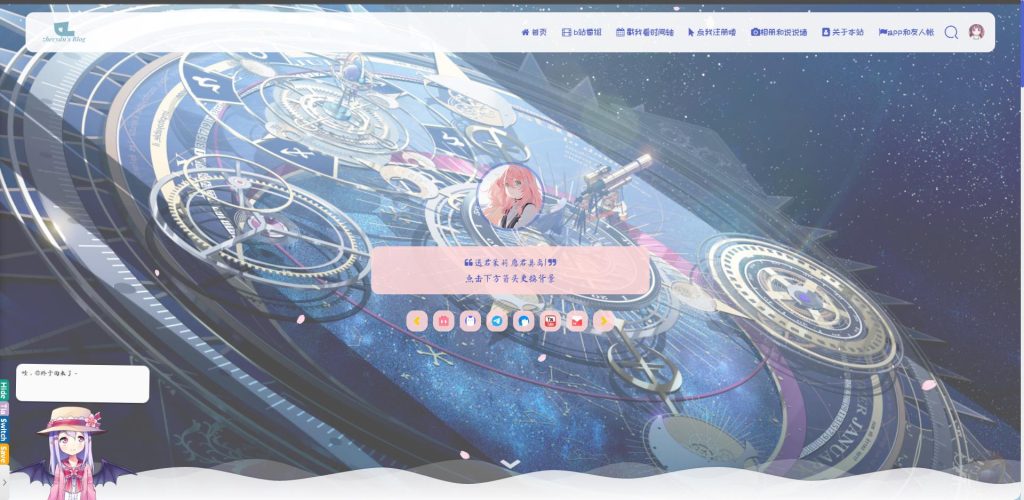
变化还是有一些的,下面是6号和今天的对比图


本站还将继续运营和美化下去,希望大家能多多提建议,也欢迎朋友们来交换友链
就是这样 ,谢谢大家
最后,鸣谢名人堂成员在这一个月时间里对本站的支持和帮助








Comments 10 条评论
大佬你用的是什么字体啊,感觉还不错
@时月 大佬这两个词我还承担不起,不过我可以告诉你我用的是Zen Maru Gothic和Noto Serif sC,这两个字体是我网站的内容还有导航栏的字体
@zhecydn 谢啦
6
6666
@🌟首席 6666666
又是一条测试的
@凪 测试回复
满满都是干货👍

@清安 你也很多干货